Wait really? Shit I’m like 1 year into learning vim. What editor should I switch to that will magically make me a good coder?
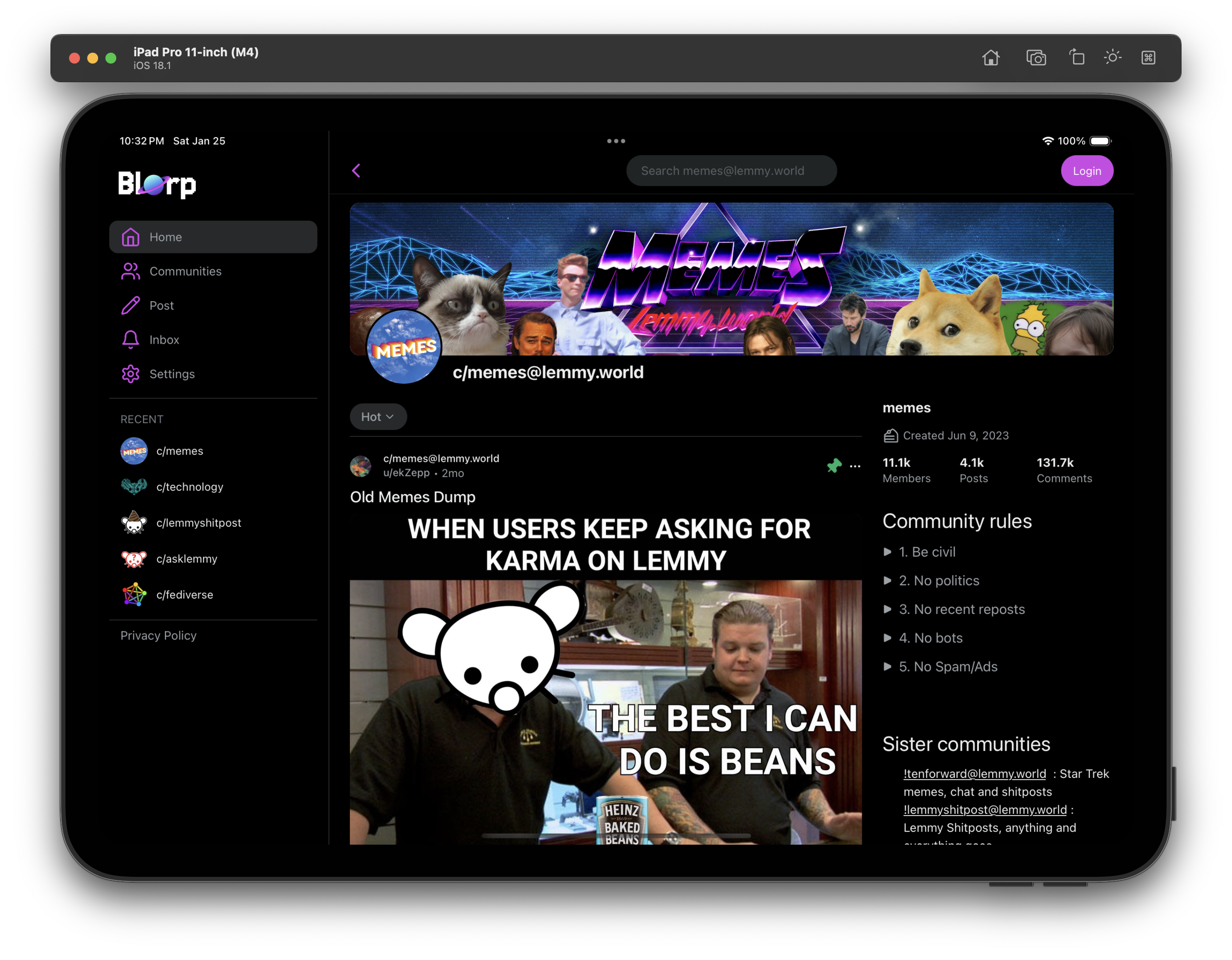
My app is very early stages, but it already supports web, iOS and Mac. Android will be launching in a couple weeks, and hopefully Linux not too long after that. My goal is to build a truly cross platform lemmy app and one that doesn’t feel like it’s designed primarily for small or large screen sizes but rather takes advantage of the space available. Offline support is already decent, and multi account imo is more intuitive then other lemmy clients.
- Try the web version blorpblorp.xyz
- Join TestFlight for iOS
- Download the Mac app
I don’t use Photon, but I glanced at the source code and it looks like they are also using Tanstack Virtual, which my Lemmy client uses. My app is in beta an doesn’t have many users, but I think I solved this feed issue.
You need to do a few things:
- On scroll, save the first item being rendered in the virtual list + the offset of that item from the top (offset can be negative or positive)
- Pause the virtualization when the list is no longer visible (use IntersectionObserver)
- When the user returns to the list, reenable virtualization while simultaneously recalculating initalOffset to be passed to the virtual list.
You have to recalculate initalOffset when returning to the list, NOT when you are scrolling through the list. If you try to calculate it while scrolling the feed, you will drift a few posts upwards/downwards. Using initial item + offset yields a much more stable result.
It’s all pretty messy, but take a look at my spaghetti code.
wtf did I just watch
Lol I spent 3 hours trying to figure out why my app is not working only to realize your instance is rejecting empty or omitted user agents. I found setting it to any non empty value fixes it.
I’m working on my own client for Lemmy. What should I set user agent to prevent it from breaking again?
What if we take our remaining eggs and force feed them to trump until he explodes. I would be willing to sacrifice my eggs for that
Op, what do you find more offputting: emacs or neovim?
As I go thorugh my 2FA codes and make sure I safely backup all the things I need to log into to important accounts, I wonder how I would explain this to someone 200 years ago.
“Yeah if I lose this code then I won’t be able to unlock this secret picture on this magic screen ever again”
Don’t review, don’t write tests, and don’t even do QA. All of those tasks are overhead. It’s time you could be spending completing more story points. All that matters is story points, not the customer, not your coworkers, not your happiness, not your sanity. Just story points.
When was the last time RFK actually looked like that photo
You can get other prime subscribers to add you as a “household member” so you get prime for free. Even if you’re not at the same address. Also fuck amazon

Hmmm there seems to be a vscode in my vim.