Photon I feel is a representation of my general ability to do software development, as it's my biggest project. I'm disappointed in myself for how it's been going so far suddenly.
I go through these switches in terms of my philosophy with software, and I guess right now I'm in the "it should do what it should well and expectedly, stop trying to do more and sacrifice the main functionality" phase.
I don't like where Photon ended up, I added too many """features""" that were half baked and just complicated the codebase and added more issue vectors. What people use the most: posts and commenting, have been suffering in their usability with random bugs and a non-seamless experience.
I've also been going much too slow on my promises for Svelte 5, and I can't change much until I've finished that or I'll get conflicts. I've been too lazy because of school and my life.
As soon as I finish the svelte 5 migration, I'm gonna change these things:
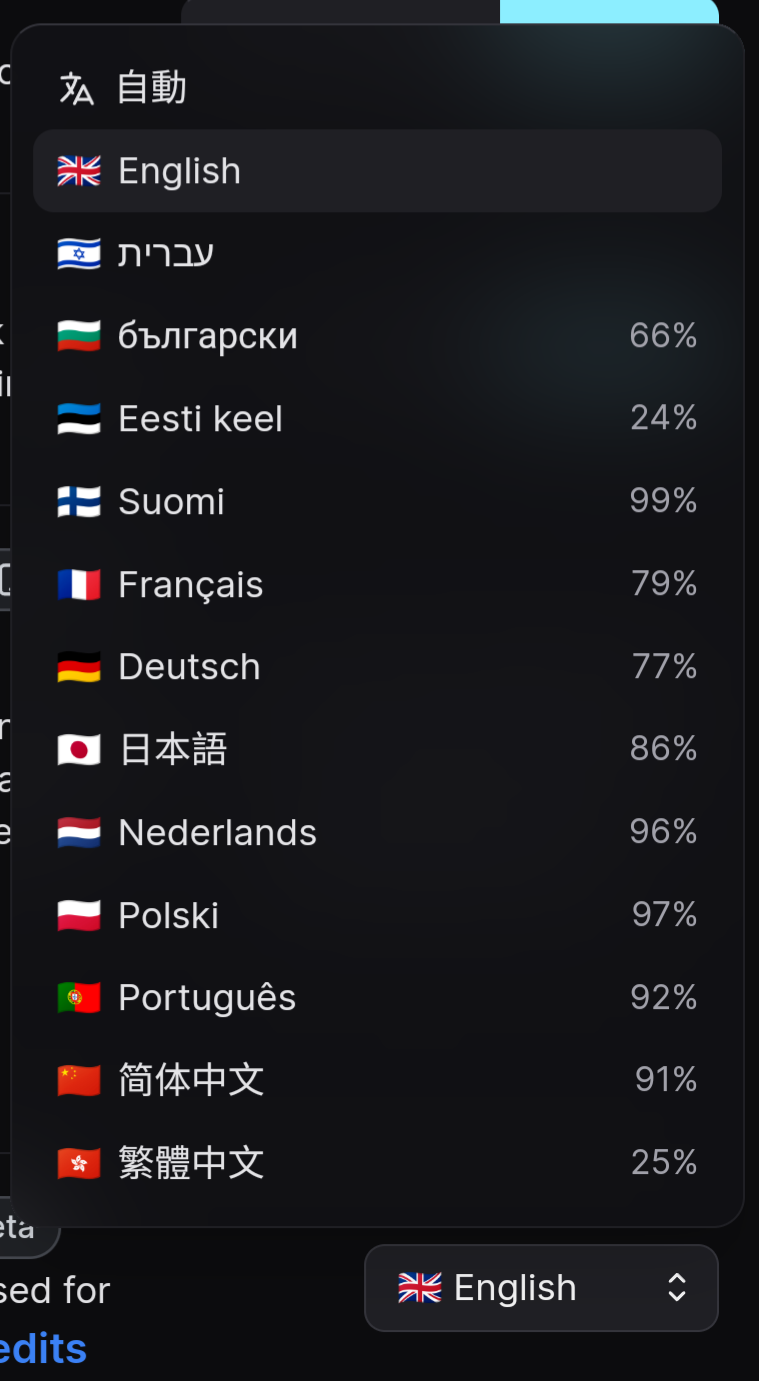
- No more features that are out of scope. The "translation", link shortcuts, etc, are going to be removed or gutted.
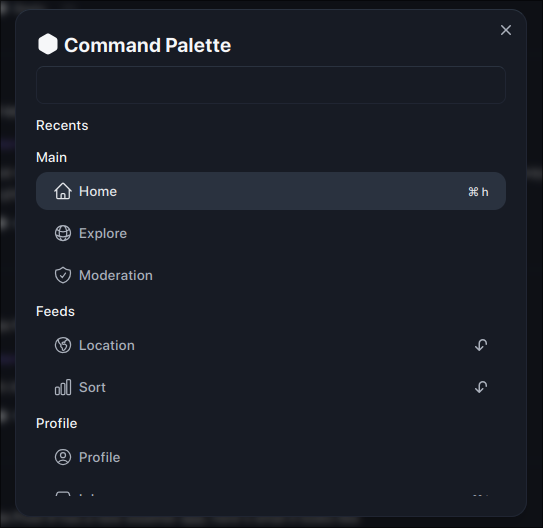
- I'm going to switch a lot more systems to be component based, no more one-off buttons and inconsistent interfaces.
- This app will focus on Lemmy and follow it more closely if it's not bad UX.
- I will switch to a lot more native systems instead of using cursed JavaScript powered ones. For example, I have to make the dock change via CSS instead of checking and changing dynamically in code.
- Most pages must work server side, and the entire app must be usable somewhat.
- I'm still conflicted on whether I should make photon run its authentication logic, etc server side or if that can stay client side.
I still am obligated to continue work on Photon, and I need to fulfill the promises I make. I hope Photon will be better in 2025.





It is irrelevant if an instance doesn't host Photon, because it is accessible from phtn.app or self-hostable.